Favicon is the short for
favourites icon it is used in URL, bookmarks, shortcuts, tabs and many other places of your website. For the first time it was used by MS IE 5, and after that it has always been a privilege to use them as such! The following screenshot shows the zoomed tab of this blog and its favicon:
 |
| favicon |
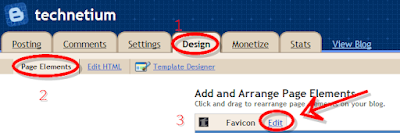
Though the normal interface of blogger doesn't allow you to change it as such but the tech/geeky counterpart that is draft version allows it. First of all head over to
http://draft.blogger.com and Under the "
Deign" tab and "
Page Elements" sub tab. Click on "
Edit" just besides the word Favicon which is at the top:
 |
| favicon blogger |
In the new tab open
this or technically talking you have to show where your icon is so if you have an icon ready, point to that or alternately Google for "make favicon online", i prefer you click the link i posted above(just because i found it comprehensive and good). Now on the website(wherever you head to) either make an icon from the scratch by drawing one from the pencil tool, or upload a pic for them to transform that into *.ico file. "
Choose file" then press "
Go" and either edit the picture or just hit the button "
Download Icon". Save the .ico file and point the edit dialog box to the place you saved the icon file.
DON'T forget to save the blogger page. Now your blog must be showing your personal favicon.
If you are not able to see the favicon as was the case with me, you may like to clear the cache of your browser and give it a restart. Here it must be showing up by now!


No comments:
Post a Comment
Your comments, suggestions and any other words are Most Welcome!